

HTTPS (secure) website – or, if the website is HTTP, a brand can create one HTTPS page to handle web push registration.For brands implementing the Airship’s Web Notification solution, implementation requires: Technical requirements for implementing web push notificationsīrands wanting to implement web push notifications typically work with a web push service. With both the opt-in process and timing, it’s important for brands to experiment to see what approach and timing works best for getting the opt in. Note, some browsers have begun requiring a user gesture (e.g., clicking a button) before the browser prompt can be shown, so brands should take this into consideration when planning when and how they present the opt-in to their website visitors. Others offer the opt-in upon arrival to the site. Some choose to wait until a web visitor has visited a certain number of pages before offering the web push notification opt-in – whether they use a soft ask or the browser-based opt-in prompt. The timing of showing the opt-in varies by brand as well. Users must opt in through the browser-based prompt even if they are first presented with a soft ask. (Note, the soft ask is not a replacement for the browser-based prompt. For other brands, skipping the soft ask and just displaying the browser-based opt-in works as well or better. This can be more effective for securing an opt-in than just showing the browser prompt without any additional context. If a visitor says “yes” to the soft ask, then the brand will display the opt-in prompt from the browser itself. The soft opt-in conveys why a user would want to opt in to receive web push notifications. Some brands choose to display the “soft ask” before displaying the browser prompt. The user must opt in to the browser-based prompt to receive web notifications. If a user indicates in the soft ask that they’d like to receive web push notifications, then the browser-based prompt – the white box in the upper left – is displayed. In this image, which was captured on a Chrome browser, the brand has created a “soft ask” for web push opt-in – the yellow bar at the top. This prompt is called a browser-level opt-in prompt, or browser-based prompt.īrands can handle the opt-in process and the timing of the opt-in ask in different ways. The opt-in prompt comes from the user’s web browser. Before receiving a web push, users have to opt in to receive them. Web notifications are a permission-based marketing channel. No app is required.įor users, clicking or tapping on a web push notification takes the visitor to a pre-set URL determined by the brand.
#Ios and android html web app wrapper push notifications code


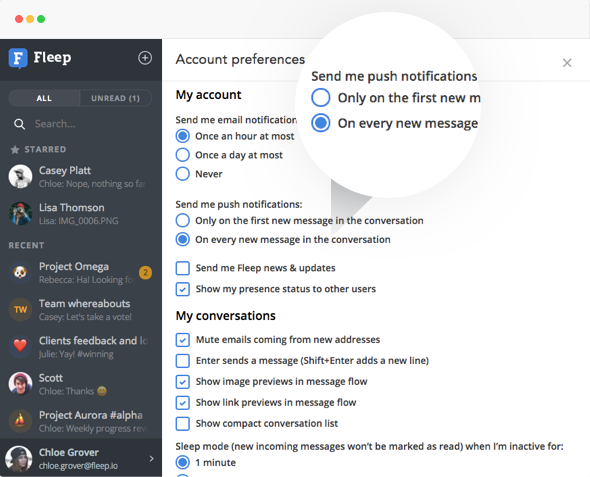
This means that brands that don’t have apps can leverage many of the benefits of push notifications (real-time, personalized, in-the-moment communications) even if they don’t have an app.Īpp push notifications are sent via code installed in an app. The difference between web push notifications and app push notificationsĪll that’s required to send web push notifications is a website that has web push code installed in it. Web push notifications are delivered on a user’s desktop or mobile screen any time their browser is open – whether or not the user is on the website. These are alert style messages that slide in at the top or bottom right hand corner of a desktop screen, depending on the operating system or appear on a mobile device in a manner nearly identical to push notifications delivered from apps. Web push notifications are notifications that can be sent to a user via desktop web and mobile web.


 0 kommentar(er)
0 kommentar(er)
